
This page contains collected examples from the internet.
The id and name relation example is the radiobutton. But this is a very old element, from 1990 is gradually replaced by a selection from a combobox. In the html, the definition of both is similar, but for example in the Delphi, you just write a list of possible values.
For sending values, elements should contain the "name" attribute. For a form validation in the Javascript, the "id" should be although included:
http://stackoverflow.com/questions/1397592/difference-between-id-and-name-attributes-in-html:
What’s the difference? The short answer is, use both and don’t worry about it. But if you want to understand this goofiness, here’s the skinny:
name= is for use as a target like this:
<a name="XXX"></a>for links like this:<a href="#XXX".name= is also used to label the fields in the message send to a server with an HTTP (HyperText Transfer Protocol) GET or POST when you hit submit in a form.
id= labels the fields for use by JavaScript and Java DOM (Document Object Model). The names in name= must be unique within a form. The names in id= must be unique within the entire document.
Sometimes the the name= and id= names will differ, because the server is expecting the same name from various forms in the same document or various radio buttons in the same form as in the example above. The id= must be unique; the name= must not be.
JavaScript needed unique names, but there were too many documents already out here without unique name= names, so the W3 people invented the id tag that was required to be unique. Unfortunately older browsers did not understand it. So you need both naming schemes in your forms.
<form action="demo_form.asp"> <label for="male">Male</label> <input type="radio" name="sex" id="male" value="male"><br> <label for="female">Female</label> <input type="radio" name="sex" id="female" value="female"><br> <input type="submit" value="Submit"> </form>
Other than the fact that my brief research tells me the latter will return a collection rather than a a single element with the ID passed.
Consider the following code:
function validateAllFields()
{
var clientid = document.getElementById("clientid");
var programs = document.getElementById("programs");
var startmonth = document.getElementById("startmonth");
var startday = document.getElementById("startday");
var startyear = document.getElementById("startyear");
var completed = document.getElementsByName("completed");
var goals = document.getElementsByName("goals");
var errors = document.getElementById("errorMsg");
errors.innerHTML = "";
if(isNumeric(clientid, errors, "Please enter a valid client ID")){
if(madeSelection(programs, errors, "Please select a program from the drop-down list")){
if(madeSelection(startmonth, errors, "Please enter a month for the start date")){
if(madeSelection(startday, errors, "Please enter a day for the start date")){
if(madeSelection(startyear, errors, "Please enter a year for the start date")){
if(checked(completed, errors, "Please choose an option that indicate whether the client has completed the program")){
if(checked(goals, errors, "Please choose an option that indicate whether the client has met his/her goals.")){
window.alert("GOT IN TO RETURN TRUE");
return true;
}
}
}
}
}
}
}
return false;
}
</script>The above code works perfectly after placing it in the onsubmit handler of the form.
Please assume the elements programs, startmonth, startday, and startyear are drop-down lists with the same id and name attributes.
Also, the madeSelection function is given as:
function madeSelection(element, error, msg) { if (element[0].value == "none" || element[0].valueOf == "none" || element[0].value == "") { error.innerHTML = msg;element.focus(); return false; } else { return true; } }
My code
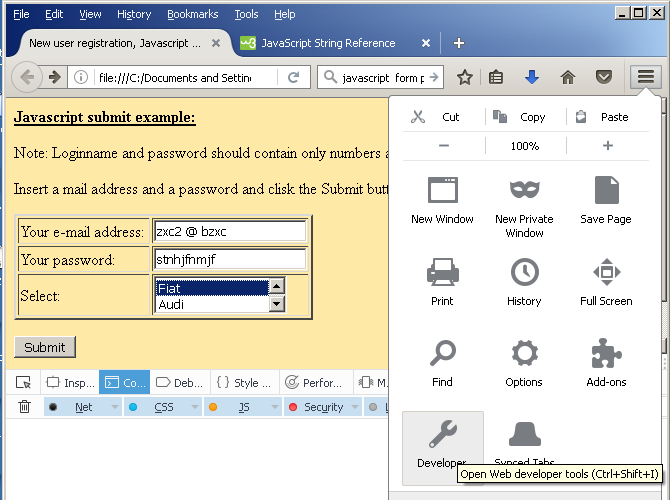
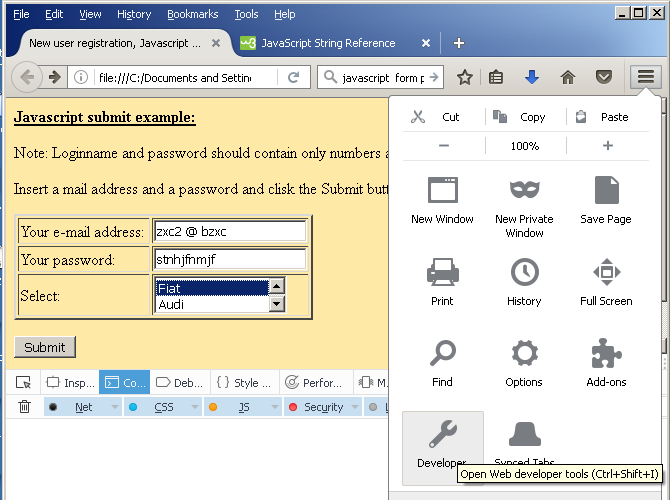
Best explanation on: http://www.tizag.com/javascriptT/javascriptform.php (not included).
All works with
<form onsubmit=... action=.... id=...>
method.
Another possibility: Form without a submit button. Use ordinary button, then the form.submit function.
http://www.javascript-coder.com/javascript-form/javascript-form-submit.phtml :
Generally, a form is submitted when the user presses a submit button. However, sometimes, you may need to submit the form programmatically using JavaScript.
JavaScript provides the form object that contains the submit() method. Use the ‘id’ of the form to get the form object.
For example, if the name of your form is ‘myform’, the JavaScript code for the submit call is:
document.forms["myform"].submit(); |
But, how to identify a form? Give an id attribute in the form tag
<form id='myform'
action='formmail.pl'> |
Here is the code to submit a form when a hyperlink is clicked:
<form name="myform"
action="handle-data.php">Search:
<input type='text' name='query'
/><a href="javascript:
submitform()">Search</a></form><script
type="text/javascript">function
submitform(){ document.myform.submit();}</script> |
Click the link below to see the code in action:
JavaScript
Form Submit Example 1
You can make your form validations very easy by using the Form Validator Script. (See JavaScript Form Validation : quick and easy! ).
The form validation script uses the onsubmit()
event of the form to validate the input. The browser does not
trigger the onsubmit event if you call the submit
method programmatically. Therefore, if the form is using the form
validator script, call the onsubmit method also to
trigger the validation.
See the example below:
<!-- Include the validator
script--> src="/scripts/gen_validatorv2.js"
type="text/javascript"></script><form id="myform"
action="handle-data.php"> type='text' name='query'
/> href="javascript:
submitform()">Search</A></form>
|
Instead of the default gray submit button, you may like to use an image. There are two ways to use an image instead of the button.
Standard HTML provides an input type ‘image’. You can use
image input type to create a submit button.
See the code below:
<form name="myform"
action="handle-data.pl">Search:
<input type='text' name='query'
/><input type="image"
src="go.gif" /></form> |
JavaScript form submit example 3
Just like in the example above, use JavaScript form submit() function to submit the form. The sample code below shows the same:
<form name="myform"
action="handle-data.php"> type='text' name='query'
/><a href="javascript:
submitform()"><img src="go.gif"
width="33" height="19"
border="0" /></a></form> type="text/javascript"> |
Image input form submit example
Want to have multiple submit buttons in a form?
Quickly create feature-rich web forms
Simfatic
Forms – HTML Form maker
Using Simfatic Forms you can create feature-rich web forms.
The features include highly customizable submit/reset buttons. Download here.
Be Sociable, Share!
Use Javascript to submit a form.

.